Project Overview
The Ask
Existing Brand Guidelines involved a 20+ page document via InVision that was cumbersome to navigate, overwhelming in content, and lacked design direction in key ways. I was tasked with designing a Lofi Prototype and Hifi Prototype landing page via Sketch, and to then build out a Responsive Web Page in Webflow.
The Result
Was able to selectively distill and refine the previous Brand Guidelines and present it to users in a clear and easy to navigate way. Gave focus to Accessibility/Universal Design when able to. Additionally, I created standardized assets for visitors, including Typography CSS Syntax, and printable resource guides for quick reference.
Feel free to view the Web Site by clicking on the button below.
Gallery
3D Web Site Mockup and Quick Brand Guide
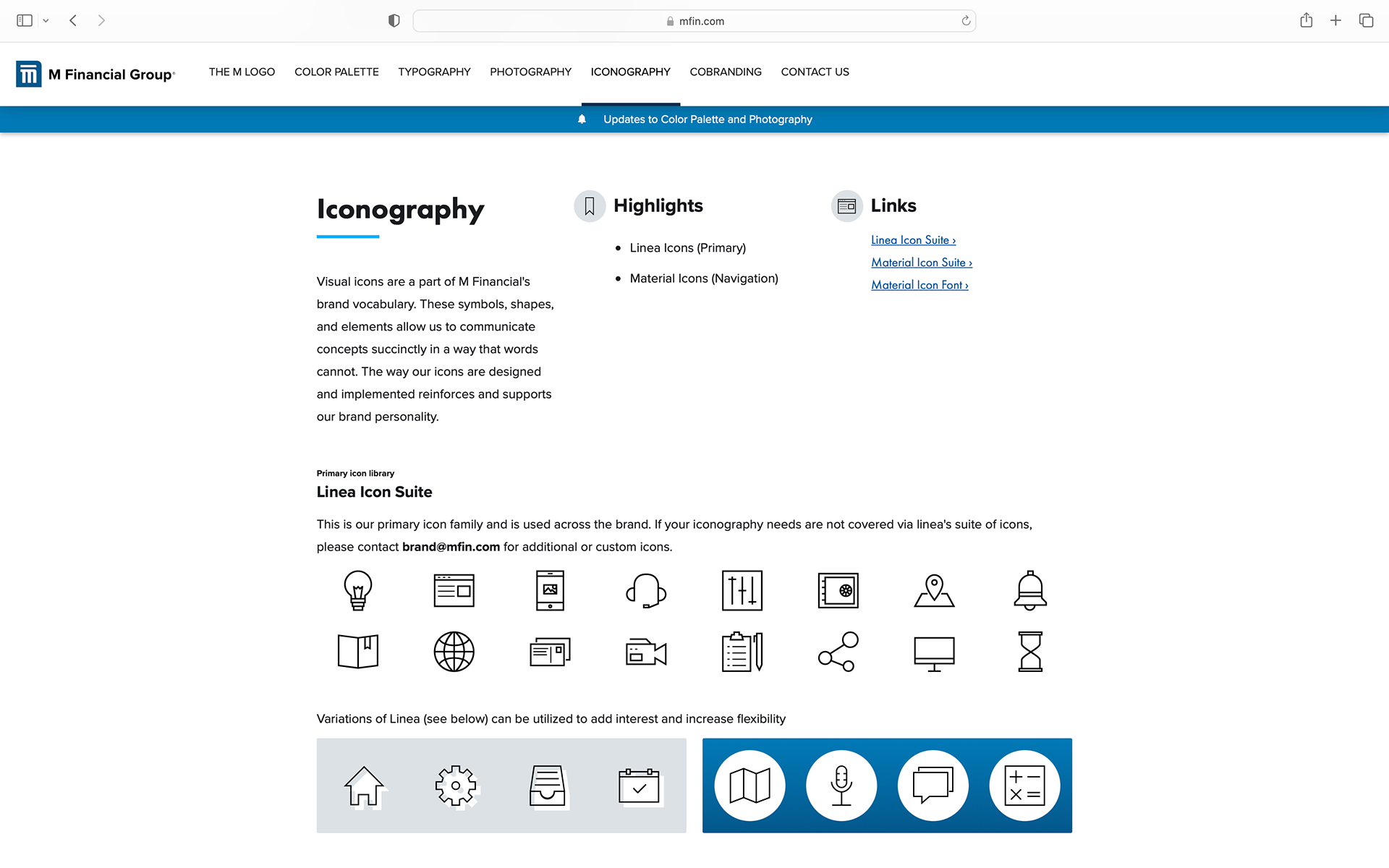
Screenshot of Live Site above the fold
Key Screenshots of Page

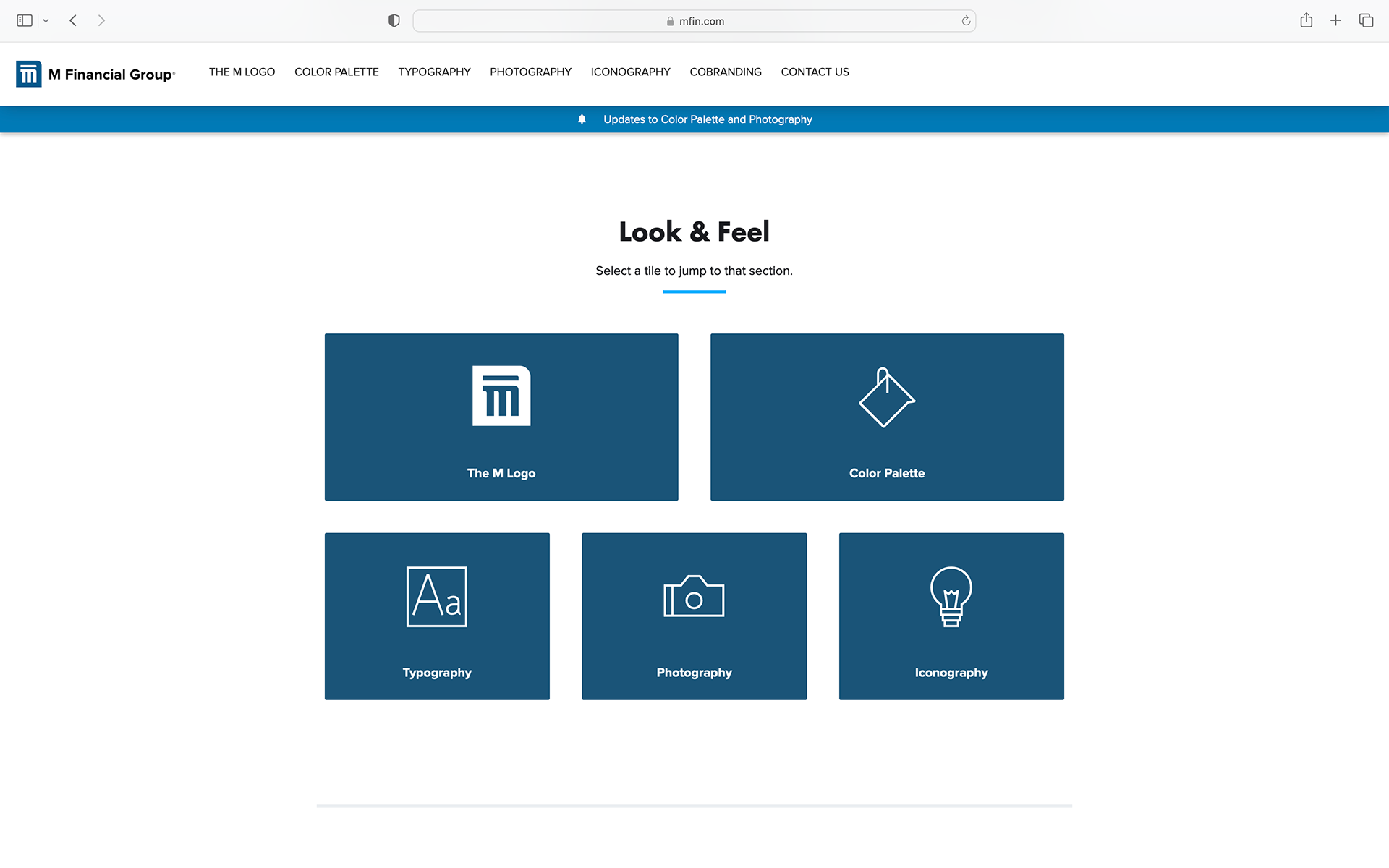
Mosaic anchor link section below the fold

The M Logo: Includes true to size width requirement

Color Palette: Displays a Descriptive Color name for accessibility

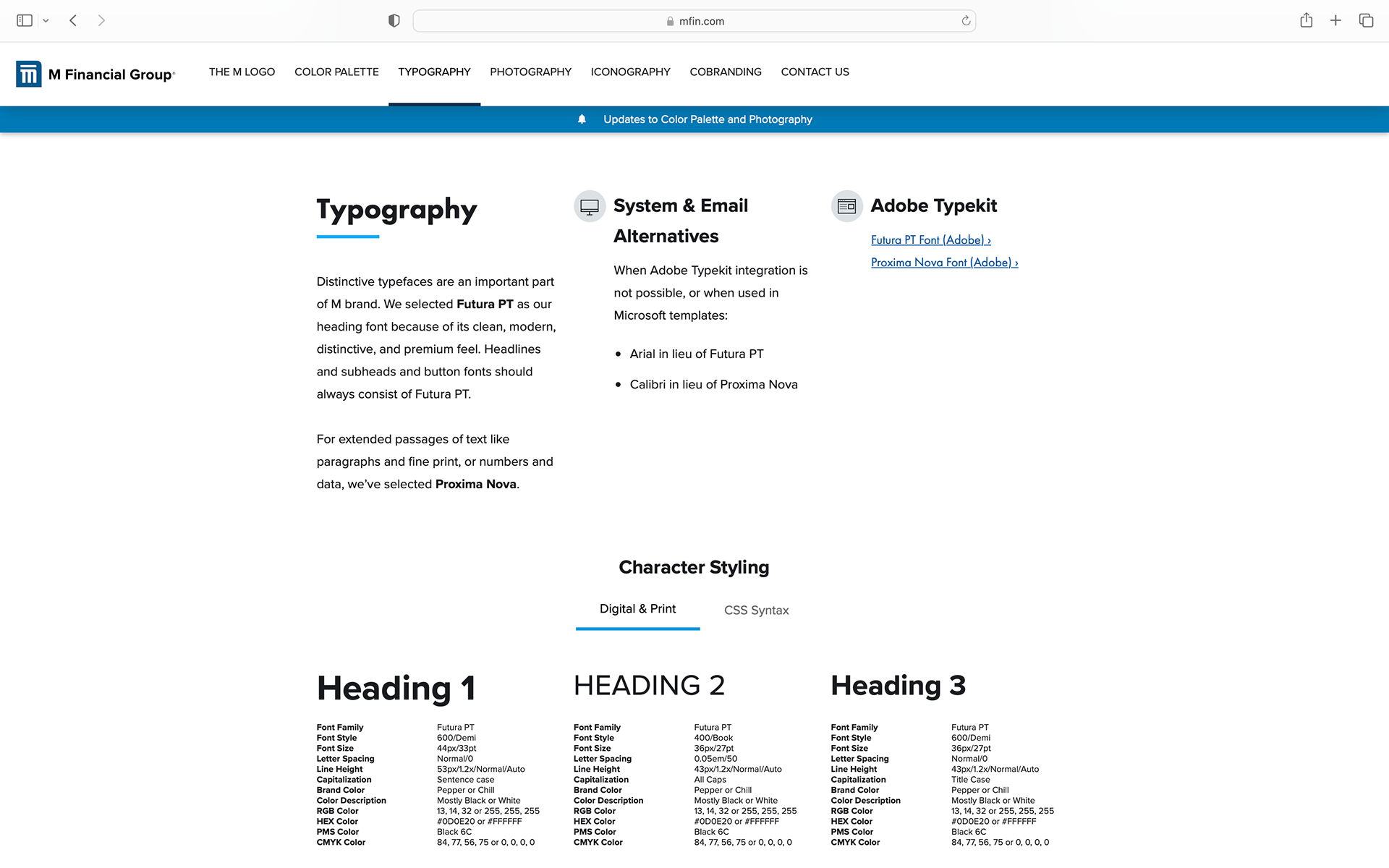
Typography: Lists the CSS Syntax values for Developers

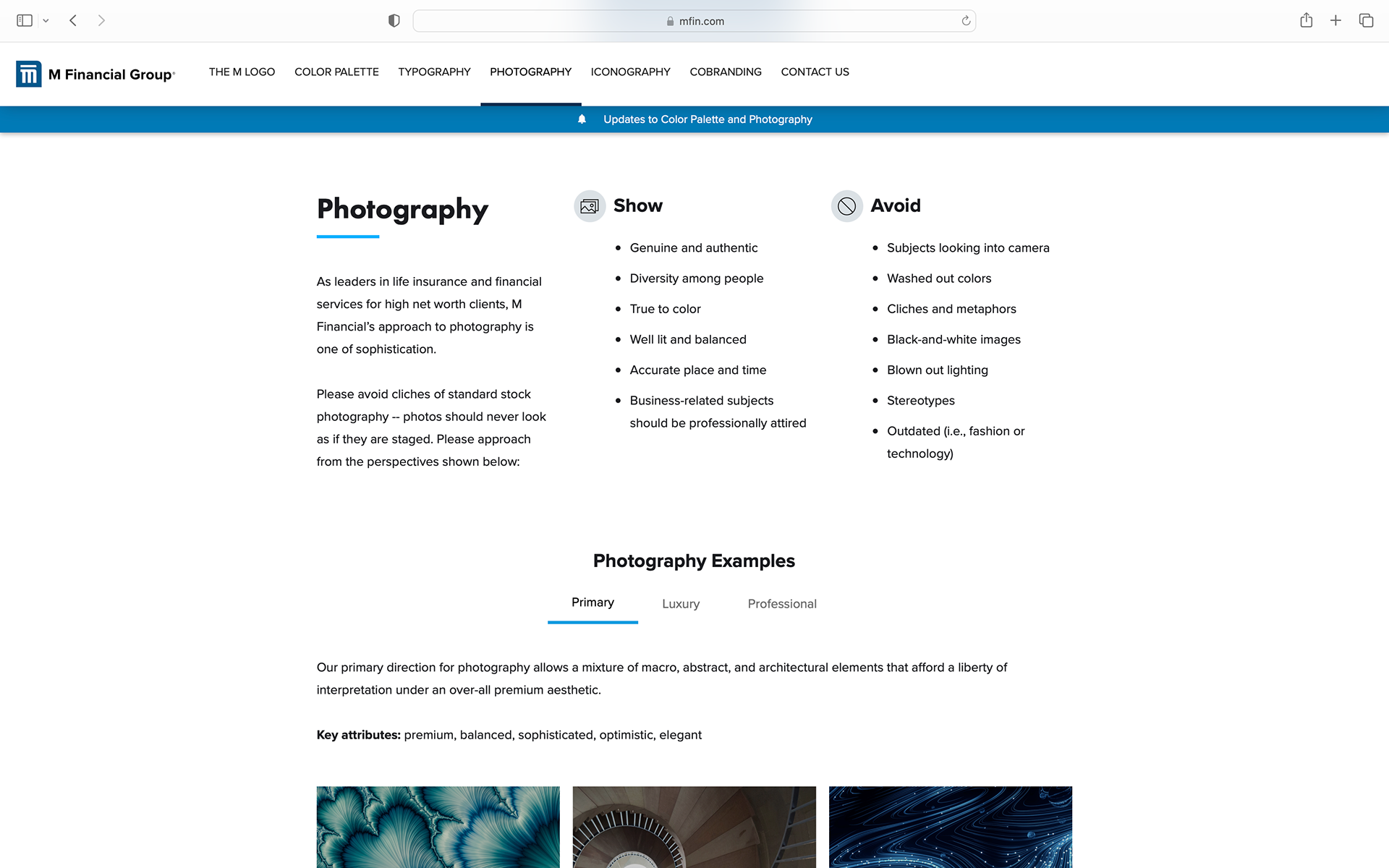
Photography: Simple Lightbox for each category

Iconography: Quick links for each Icon Suite

Cobranding: Downloadable graphics
Programs & Platforms Used
Sketch for Prototype & Wireframe
Webflow for Page Build
Adobe Illustrator and Photoshop for Graphic Design, Brand Assets and Brand PDF Guides
Project Contributors
Andrea R. – Copywriter